Things I Learned #5: VS Code Snippets: snippets for everyone!
As many know, Visual Studio Code is awesome. Between being really light compared to full Visual Studio, it also has fantastic extensions and integrations. It's cross-platform and is generally just a great tool.
I'm a lazy developer and much of what I do for this blog is repetitive work, so I look for shortcuts everywhere. One of the things I had heard about but never really used was code snippets within VS Code. Well, I've *used* them for sure, but only those created by others.
What are code snippets? They are nothing more than templates that make it
easier to enter repetitive code. Visual Studio Code has a ton of built-in
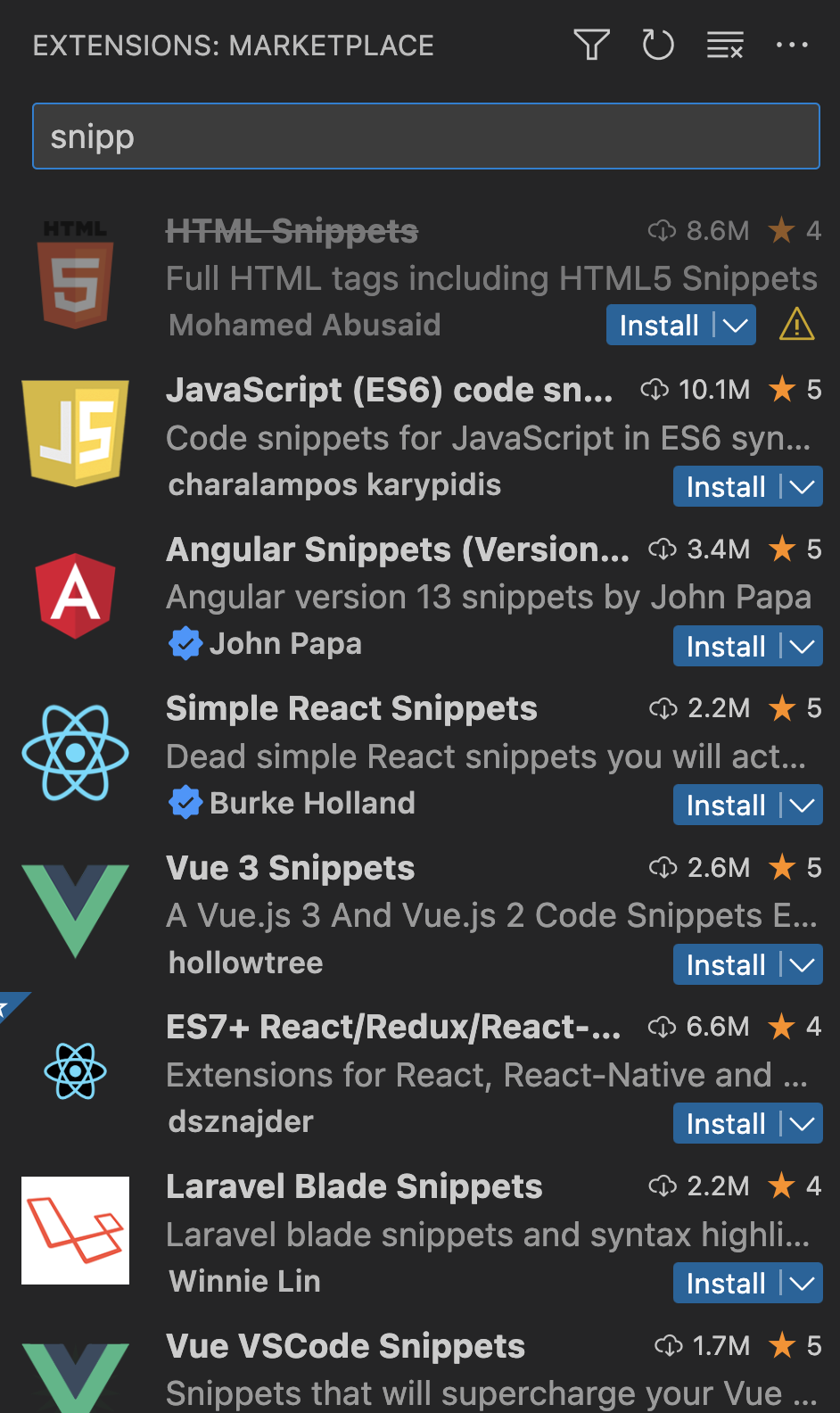
snippets, and you can also install more by searching in the Extensions
Marketplace.

While I used the built-in snippets all the time, I had never created my own until recently.
TIL
I learned how easy it is to create and use my own snippets.
Note: By the way, today's edition is being written on my Mac, so I'll try to remember any Windows equivalents when it comes to paths and shortcut keys.
In order to work with snippets, you need to create a snippets file. You can create one that's specific to a project, or you can create one that will be available globally across projects and VS Code sessions.
While you can simply create a new file manually and start hacking away,
Microsoft made it really simple to get started. You can do this by opening the
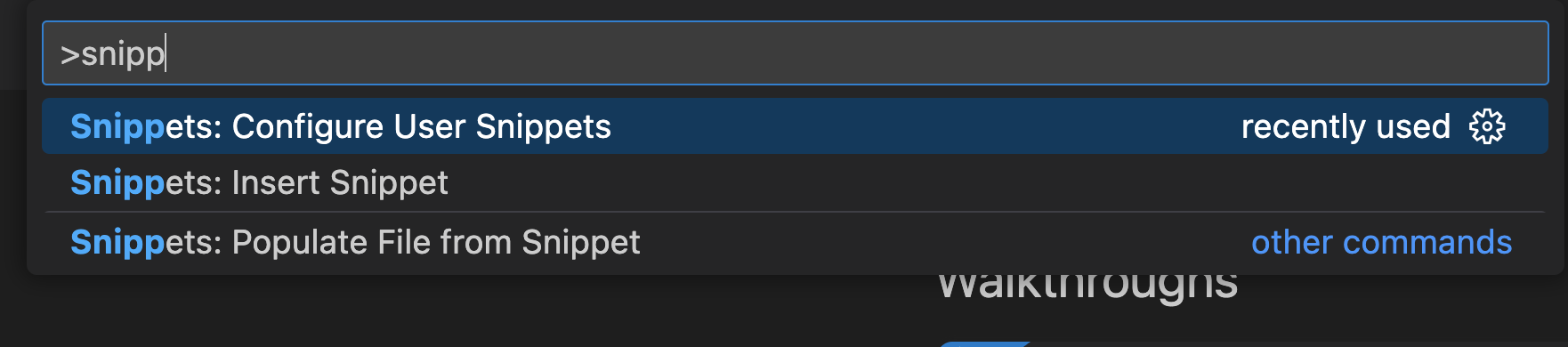
Command Palette (cmd-shift-p on the Mac or ctrl-shift-p on Windows). If you're not
a keyboard person, simply click the View menu and select 'Command Palette...' and start typing 'snippets'.

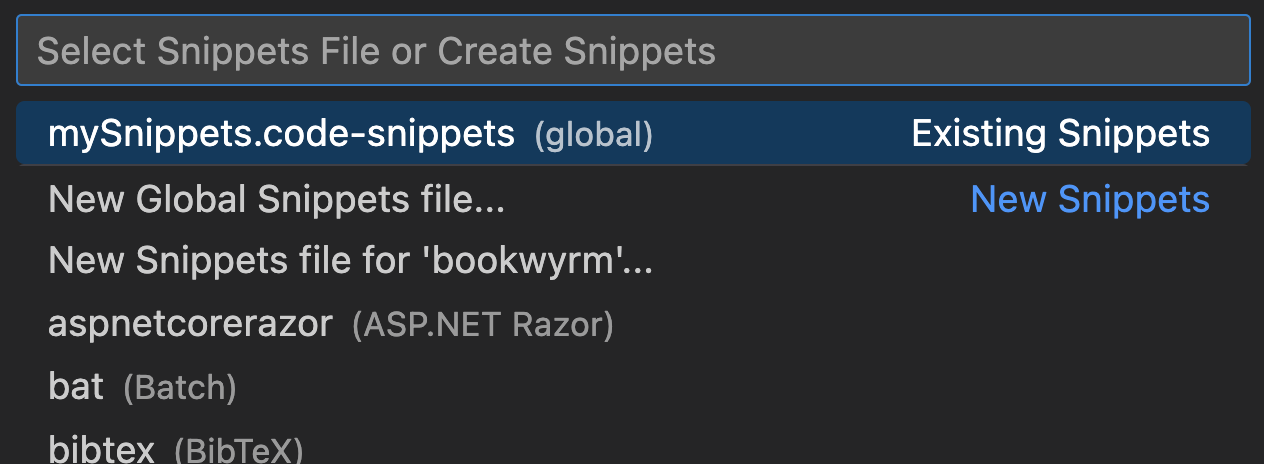
When you click 'Configure User Snippets', you will be given more options.

If you create a snippets file for the project you have opened, the file will be saved in the project's root folder, and will only be available to that project. Yes, you should probably check the file in so you can share it with others working on the project.
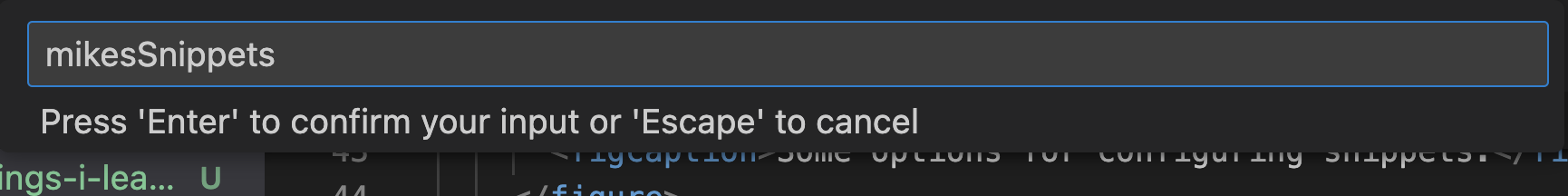
Once you've decided the scope of your snippets, you need to give the collection a name.

On my Mac, Global snippet files are stored in ~/Library/Application Support/code/user/snippets, and on Windows, they can be found in AppData/Roaming/Code/User/Snippets.
The extension for the files is .code-snippets.
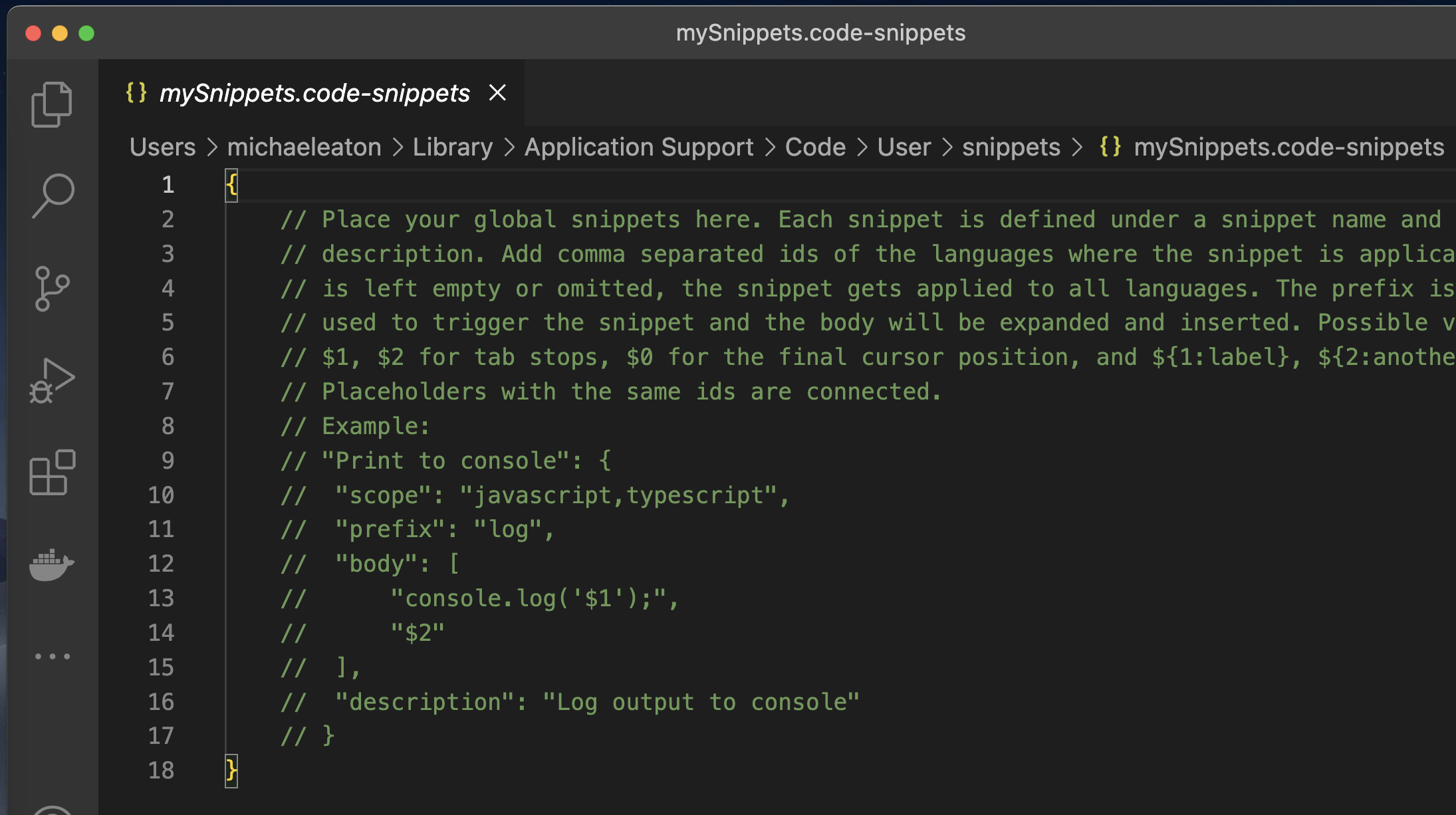
After you've chosen a name, a new snippets file will be opened in an editor window.
The file includes a comment explaining how to write your first snippet.

So, what are some snippets I've created to make writing my blog posts easier? I'm glad you asked.
I wrote this one to set the date I want a post to be active in Jekyll.
"Blog Date": {
"prefix": "blogdt",
"body": [
"date: $CURRENT_YEAR-$1-$2 07:00:00.000000000 -04:00"
],
"description": "generates the correct date"
}
I wrote this one to make it easy to add links to my Interesting Links of the Week posts.
"Blog Link": {
"prefix": "blink",
"body": [
"<li><a href="$1">$2</a></li>"
]
}
To use them, I simply type the prefix in an editor window and hit <tab>. By the way, those $1 and $2 variables are tab stops. For example, when I use the 'blink' snippet above, the snippet is expanded and my cursor is placed where $1 is, between the double quotes. If I hit tab, the cursor will move to $2 so I can start typing the link description. Cool, eh?
You can also add a scope to each snippet such as "javascript" or "html". If you're not within the scope you've assigned, the snippet won't run. If, like mine, you leave the scope empty, it can be used in any scope.
Neither of these is all that complex, but they make my life simpler, and that's all that counts. I do have some that are more complex, but that's for another time.
I hope this helps you and that you think up some cool snippets for yourself or your team.




Comments